Top 32 Codejet Alternatives

Not rated
Codejet.ai™ is an AI tool that accelerates design-to-code conversion for Figma files into React and HTML. It generates responsive, production-ready code from designs, boosting development efficiency and streamlining workflows. On this page your will find a total of 32 free and paid alternatives similar to Codejet. The best Codejet alternative is Locofy.ai. Other great alternatives are Jit Codes and Quest AI.
Codejet alternatives
32 Codejet Alternatives 🔀
Pricing
Details
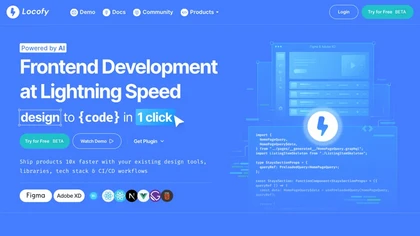
Locofy.ai is an AI-driven tool that expedites design-to-code workflows using intelligent models. It provides a low-code interface, integrates with design tools, and offers one-click code export. Enhanced by fe .. Show more
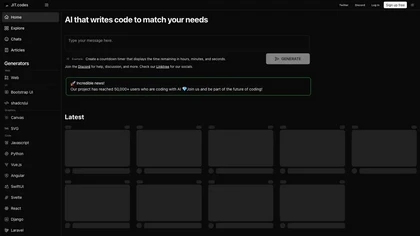
Jit.codes is an AI tool that seamlessly transforms text into code in multiple languages (JavaScript, Python, PHP, Swift, Kotlin). It generates customized code snippets for tasks like creating countdown timers .. Show more
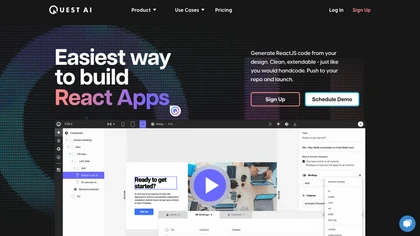
Quest AI is a tool streamlining React app development. It facilitates effortless animation creation and state management without coding, seamlessly integrating with Figma, supporting popular design systems, an .. Show more
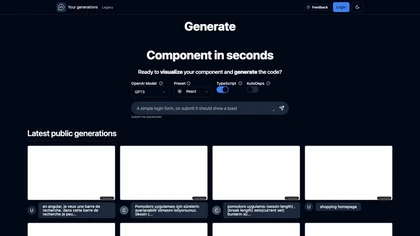
Chat2Code is a time-saving AI tool utilizing GPT-3 to generate React components swiftly. Perfect for developers seeking efficient coding solutions, it streamlines component creation for various projects, enabli .. Show more
CodeMaker AI is an innovative developer tool that utilizes AI for efficient coding, testing, and documentation. It offers contextual code completion, generation, and automatic doc generation, boosting producti .. Show more
Bifrost automates Figma designs into React code, eliminating repetitive tasks and empowering designers to create screens without coding experience.
🔥
Create your account, save tools & get personal recommendations
Receive a weekly digest of our handpicked top tools.
Unsubscribe anytime
v0 is a generative user interface system by Vercel powered by AI. It generates copy-and-paste friendly React code based on shadcn/ui and Tailwind CSS that people can use in their projects.
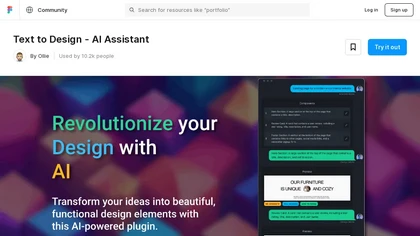
Text Design, powered by AI, integrates with Figma to transform the design workflow, utilizing artificial intelligence for enhanced functionality and intuitive control.
Codecompanion.ai is an all-in-one coding assistant that helps you prototype faster and code smarter, leading to increased productivity. With Codecompanion, you have a personal AI coding assistant available on y .. Show more
AutoCodePro AI generates ready-to-use code for various types of applications based on user's app idea description.
Code Genius is an AI tool that enhances coding workflows with smart suggestions, code optimization, and seamless collaboration. It offers on-the-fly unit testing and code coverage, boosting development efficien .. Show more
Magify.design is an innovative AI-powered tool for intuitive UI/UX generation. It offers advanced functionality using AI prompts, seamlessly integrating with Figma, React, React Native, and providing top-notch .. Show more
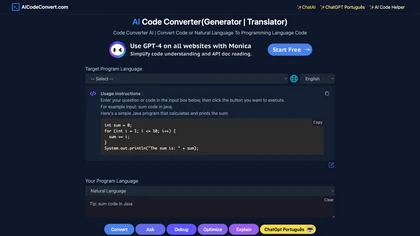
AI Code Convert simplifies coding tasks with its AI-powered code translation and conversion capabilities across 49 programming languages. It saves time by offering professional guidance for debugging, optimizin .. Show more
GPTConsole.ai
4.7GPTConsole is an AI-powered platform that streamlines web/mobile app development and automation through text prompts, with a console interface for creating landing pages and websites.
Fignel is a Figma WordPress plugin powered by AI, turning designs into live websites in minutes, no coding needed. With support and customization options, it streamlines web development and offers hassle-free l .. Show more
DesignCode UI is an extensive Figma-based design system that combines a vast library of components and templates with Framer integration. It provides well-organized variables, adaptive layouts, and customizabl .. Show more
Tempo is an AI design tool that generates high-quality code and ships UIs in minutes, allowing designers to focus on business logic while ensuring code adheres to existing standards. It offers a library of comp .. Show more
CodeToFlow AI Tool visualizes complex code logic using interactive flowcharts, promoting collaboration and efficiency across multiple programming languages. It enhances understanding, debugging, and productivi .. Show more
Concepto AI is an innovative AI tool for swift UI prototype generation from image concepts. It prioritizes user privacy, allows code export without data tracking, and supports self-hosting or cloud hosting opt .. Show more
Architecht is an AI-powered code generation tool that simplifies repetitive tasks, enabling developers to concentrate on innovation. It offers language support, VSCode integration, and predefined templates, bo .. Show more
Code Conductor is a no-code AI tool that simplifies website and app creation through customizable solutions, AI flexibility, and smooth third-party integration, requiring minimal coding skills.
Continue is a coding IDE plugin that could be used as you AI coding assistant in VS Code and Jetbrains.By leveraging advanced language models like GPT-4 or DeepSeek Coder, it offers features like code generatio .. Show more
AI-powered tool that simplifies website development by automatically generating clean, readable code using Tailwind CSS and Alpine.js. It's known for its speed in creating responsive sites and facilitating cus .. Show more
CodeConvert AI
4.6Codeconvert AI is an AI-powered tool that automates code conversion across over 25 programming languages, eliminating the need for manual conversion. It supports a wide range of programming languages and is use .. Show more
UI Bakery AI App Generator is a powerful low-code platform for creating embedded applications with drag-and-drop UI builder, integrations, workflow automations, and Git version control. Ideal for industries lik .. Show more
JustCodeAI enhances coding efficiency by simplifying commenting with intelligent docstring generation and suggestions, saving time for developers. It promotes better team collaboration and streamlines coding wo .. Show more
CodeSensai is an AI-powered code review tool utilizing advanced models (GPT-4, CodeBert) to deliver quick, comprehensible code explanations in plain English. It caters to both technical and non-technical users .. Show more
Sketch2App" is a Visual Studio Code extension AI tool that converts hand-drawn sketches into functional app components swiftly. Streamlining app development, it seamlessly translates sketches into code for effi .. Show more