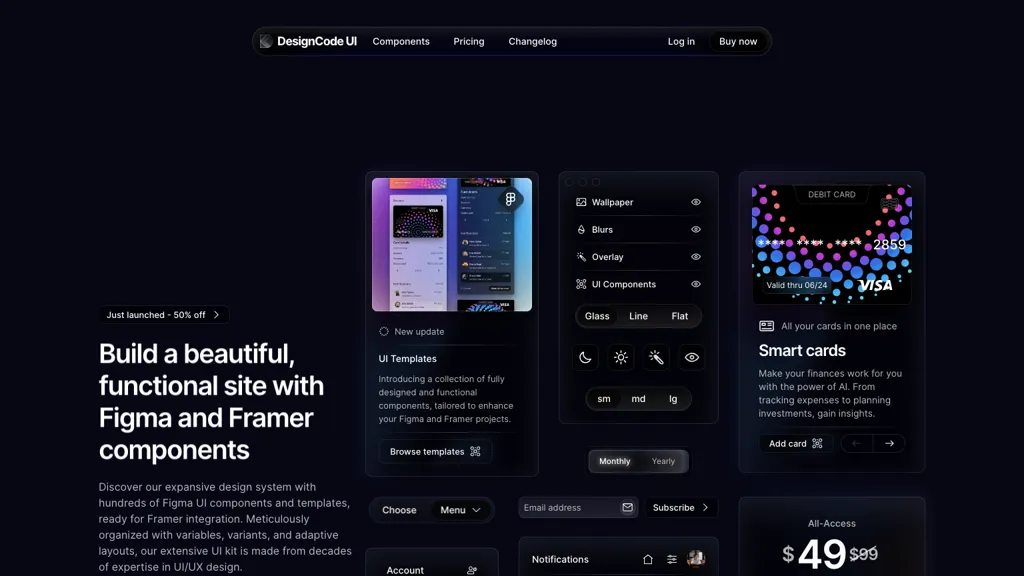
What is DesignCode UI?
DesignCode UI is a comprehensive design system that offers a vast collection of Figma UI components and templates seamlessly integrated with Framer. With meticulously organized variables and adaptive layouts, this tool provides a wide range of fully designed components to enhance Figma and Framer projects. From wallpapers to overlays, the UI components come in various styles and sizes to suit different design needs. DesignCode UI allows for customization of layouts, styles, patterns, and icons, making it a unique theming tool that offers flexibility for designers to create aesthetically distinct designs. Ideal for designers seeking to elevate their projects with a touch of modernity and style, DesignCode UI is a valuable asset in the realm of UI/UX design.
⭐ DesignCode UI Core features
- ✔️ Vast collection of Figma UI components and templates
- ✔️ Seamless integration with Framer
- ✔️ Meticulously organized variables and adaptive layouts
- ✔️ Customization of layouts, styles, patterns, and icons
- ✔️ Flexibility for designers to create distinct designs