Compare DesignCode UI vs Magify.Design ⚖️
DesignCode UI has a rating of 0 based on 0 of ratings and Magify.Design has a rating of 5 based on 0 of ratings. Compare the similarities and differences between software options with real user reviews focused on features, ease of use, customer service, and value for money.
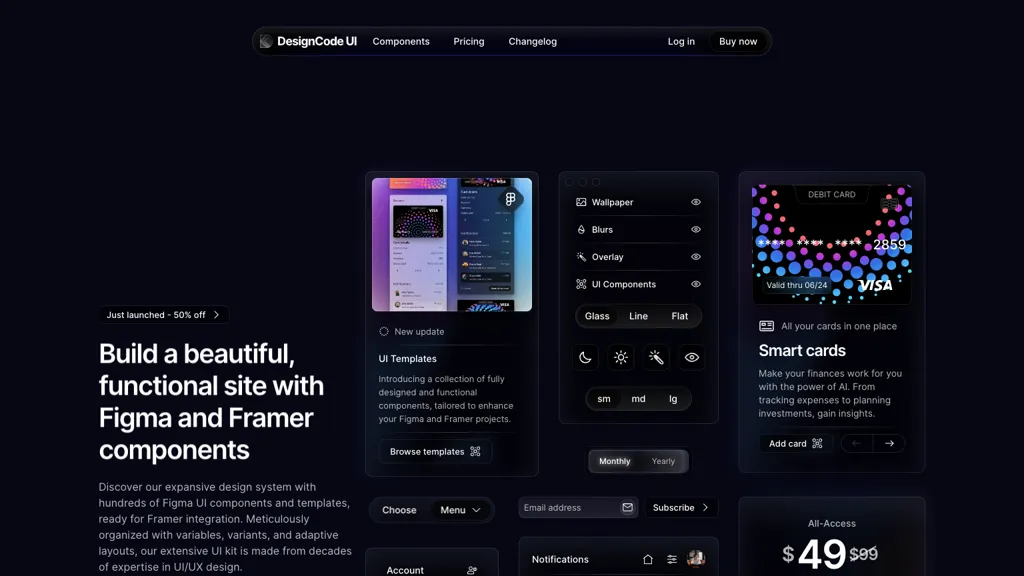
📝 DesignCode UI Description
DesignCode UI is an extensive Figma-based design system that combines a vast library of components and templates with Framer integration. It provides well-organized variables, adaptive layouts, and customizable elements for modern, flexible, and efficient design project creation.
📝 Magify.Design Description
Magify.design is an innovative AI-powered tool for intuitive UI/UX generation. It offers advanced functionality using AI prompts, seamlessly integrating with Figma, React, React Native, and providing top-notch UX writing support.
DesignCode UI Key Features
✨ Vast collection of Figma UI components and templates
✨ Seamless integration with Framer
✨ Meticulously organized variables and adaptive layouts
✨ Customization of layouts, styles, patterns, and icons
✨ Flexibility for designers to create distinct designs
✨ Seamless integration with Framer
✨ Meticulously organized variables and adaptive layouts
✨ Customization of layouts, styles, patterns, and icons
✨ Flexibility for designers to create distinct designs
Magify.Design Key Features
✨ Generate ui/ux designs
✨ Edit existing designs
✨ Generate code frameworks
✨ Generate image assets
✨ Create contextual ux writing
✨ Edit existing designs
✨ Generate code frameworks
✨ Generate image assets
✨ Create contextual ux writing